With all the changes taking place on Twitter recently there’s one element that many start-ups, small businesses and bloggers might have missed – and it’s one that could be extremely beneficial to their social marketing operations; they’re called Twitter Cards.
What are Twitter Cards?
For such a new addition to Twitter we’re all very familiar with Twitter Cards. When you Tweet a link, Twitter extracts data from the webpage that you are linking to – such as the page description and its main image. Other social networks has been doing this for years and we’re now all well used to Facebook displaying an image and description whenever we post a like in a status update or comment.
Bending the rules with Twitter Cards
The rule that everyone know with Twitter is that no message can be longer than 140 characters. We’re used to formatting our updates (and occasionally mangling grammar in the process) to ensure we stay under the limit and get our message across.
Twitter Cards change this process slightly by allowing us to provide extra information embedded in tweets that link to our websites. This system isn’t automatic, there some simple changes that need to be made to your personal or company website in order to ensure this extra information appears when users link to your page.
Twitter Cards – View Summary
But before we show you how to set it up lets look at the information that Twitter Cards contain. Below are two tweets, each linking to the same page; the first shows a standard tweet that we’re used to seeing.
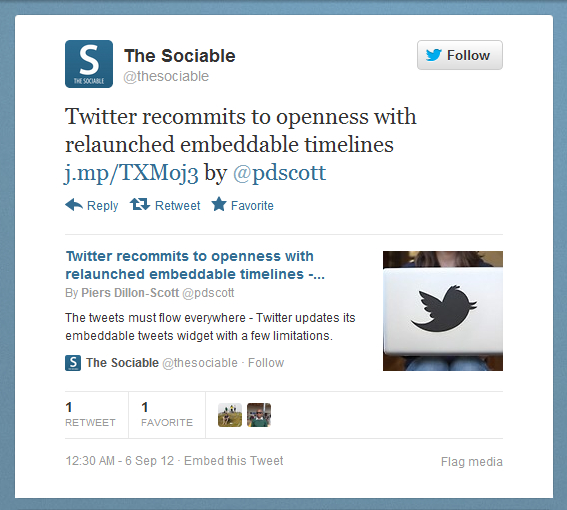
The second shows a tweet with Twitter Card details;
There are four main elements of a Twitter Card;
1. This is the standard tweeted message – this is what your of your users will generate when they compose the tweeted message.
2. Twitter Card: This is the information that Twitter extracts from your website. As with Facebook, this information includes an image, a headline, and the page’s description. It also contains two other pieces of information.
3. The author’s name and their Twitter handle. This is particularly useful for users on multi-author blogs.
4. The company’s Twitter handle and the link so users can follow them directly.
What’s great is that everything contained in the Twitter Card in generated by you, the site owner. Regardless of the content of the user’s tweet your message will still be included in the tweet itself.
Setting up Twitter Cards
Twitter Cards are easy to set up but depending on the type of site you are running might require a little extra work. First you’ll have to have your site whitelisted by applying over at the Twitter Cards development site (thanks @froginthevalley).
WordPress
If you are running a WordPress.com site (e.g. yourname.wordpress.com) you’re already set up to use Twitter Cards but you still have a little work to do. To ensure that you get the maximum exposure when a link to your site is tweeted make sure that you fill out your bio information and when you are creating a new post you will need to include a featured image.
If you are running a self-hosted WordPress site (e.g. WordPress.org) you have a bit more work to do. As with WordPress.com users for each author on your site you will need to fill out their bio information fully and include a featured image and a description in each post. You will also have to include Twitter’s specific meta data in your template – don’t worry this is straight forward.
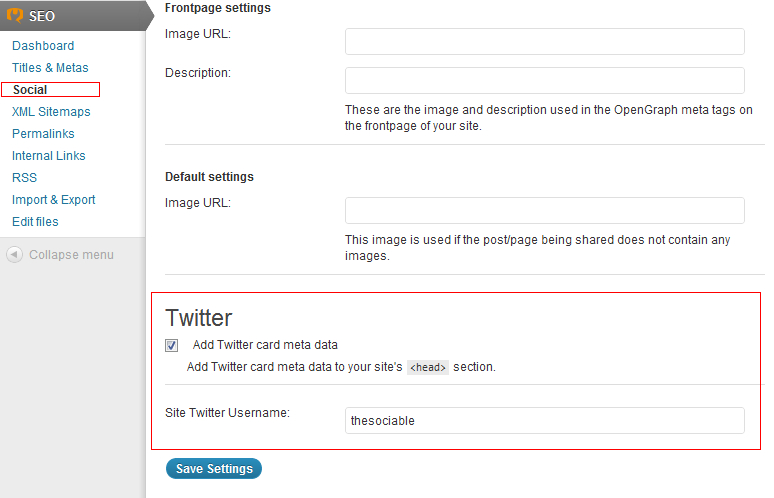
Standard SEO plugins, such as Yoast SEO, make this process easy. Simply install the plugin if you haven’t already and then visit SEO link on your dashboard’s left-hand list of links (it’ll usually be at the bottom). From there select the Social link and then check the “Add Twitter card meta data” box. You’ll also need to input your company’s Twitter user name.
Joomla
Joomla users can check out the aptly named “Twitter Cards Plug-in for Joomla 2.5” which should provide the same functionality (we haven’t tried this one out ourselves).
Hand-made website
If you have developed your own website yourself you’ll have to do much of this process by hand. To set up Twitter Cards, open up your site’s template in your code editor of choice and above the closing </head> tag add (and customise) the lines below. Change any of the elements marked in bold to match your details.
<meta name=”twitter:card” content=”summary”>
<meta name=”twitter:site” content=”@thesociable“>
<meta name=”twitter:creator” content=”@pdscott“>
<meta name=”twitter:url” content=”https://sociable.co/social-media/twitter-recommits-to-openness-with-relaunched-embeddable-timelines/ “>
<meta name=”twitter:title” content=”Twitter recommits to openness with relaunched embeddable timelines“>
<meta name=”twitter:description” content=”The tweets must flow everywhere – Twitter updates its embeddable tweets widget with a few limitations. “>
<meta name=”twitter:image” content=”http://sociable.co/wp-content/uploads/2011/06/twitter-laptop-375×250.jpg’“>
You will have to change these details on each HTML page you’re hand coding.
Get testing
With this you should be set up to provide your readers with a richer Twitter experience, and give your site and its content greater visibility to social users.